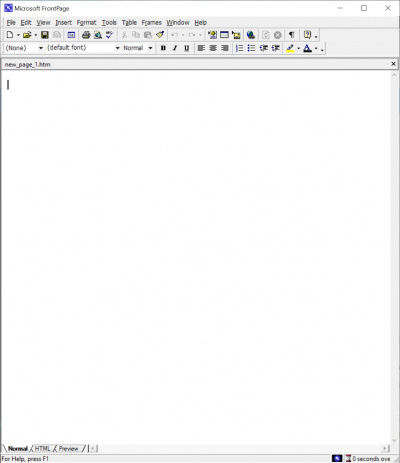
Я неоднократно писал о том, что для написания статей для сайта до сих пор использую древний FrontPage 2000 года, потому что ничего удобнее для этих задач я так и не нашел.
Почему используется именно он, почему у меня нет WYSIWYG-редактора в админке сайта, что за каменный век, нередко меня спрашивают? У меня есть, разумеется, вполне продвинутый редактор в админке сайта. Именно в нем делаются все записи блога. А для написания больших статей редактор в админке сайта я не хочу использовать по нескольким причинам. Прежде всего, потому что он онлайновый. А в онлайновом редакторе случайно потерять все написанное сильно проще, чем в отдельном офлайновом клиенте (хотя определенные средства защиты от этого там, конечно, присутствуют). Во-вторых, потому что у меня во многих статьях используется куча картинок, которые к тому же должны по клику открываться в полноразмере, и та система, которую мы сделали для офлайнового редактора, она заметно удобнее, чем городить это все в админке.
Но действительно - в 2022 году пользоваться программой 2000 года, которая последний раз обновлялась в 2002 году, - несколько неприлично, поэтому я в который раз прошу посоветовать мне вариант на замену, который отвечает следующим задачам (мне уже советовали, я уже неоднократно пробовал, но все было не то, так что поменять FrontPage на что-то другое я так и не смог).
1. В основе это простой редактор, который создает одну HTML-страничку
Навороты у него могут быть какие угодно, но при запуске это должен быть WYSIWYG-редактор с одной страничкой с возможностью перехода в HTML-код.
2. Возможности WYSIWYG-редактора
Там возможности нужны самые что ни на есть примитивные. Вставка картинки с диска, выравнивание, вставка ссылки, простейший список, вставка линии, жирный, италик, зачеркнутый шрифт. В общем-то, все. Если есть что-то еще - нормально, но нужно только это.
3. Создаваемый HTML-код
Вот тут очень важно: создаваемый код должен быть ПРОСТЕЙШИЙ. Чтобы он потом нормально вверстывался под все наши стили и не создавал неожиданных проблем. FrontPage очень нравится тем, что он по умолчанию генерирует код вот такого вида:
Обзор умных часов Huawei Watch GT 3
Мне
очень нравится серия GT умных часов
компании Huawei. Они были хороши с первой же
модели, а вторую
модель (и в особенности ее версию GT
2 Pro) я считал одними из лучших умных
часов на рынке, до того там все было
здорово и с дизайном, и с программным
обеспечением, и с функциональностью, и с
автономностью.
Именно это и только это мне и нужно - простейший код, ничего более! Мне рекомендовали какие-то редакторы, в которых работать было удобно, но код они генерировали настолько дикий, что это потом не было смысла отправлять на сайт - там все рушилось.
Вот, собственно, и все требования. Если кто-то может порекомендовать простой редактор, в котором все это есть, то я буду очень благодарен. Я пока замены так и не нашел. Простейший WYSIWYG-редактор с редактором HTML, и на выходе - простейший HTML. Более я ничего не прошу, все остальное - не нужно и избыточно.
Подробнее https://www.exler.ru/blog/posovetuyte-... о, Дискус - Форум
о, Дискус - Форум